La plupart des gens ignorent ce que sont les « Rich Snippets » et les « Schémas », je vais donc vous aider à comprendre ce qu’ils sont ainsi que les bénéfices de ceux-ci sur votre trafic organique.
Un schéma, c’est quoi?
Comme vous vous en doutez surement, Google tente de répondre aux questions demandées par l’utilisateur du mieux possible en fournissant l’information la plus précise possible et les Rich Snippets sont la façon des moteurs de recherche de donner une réponse claire.
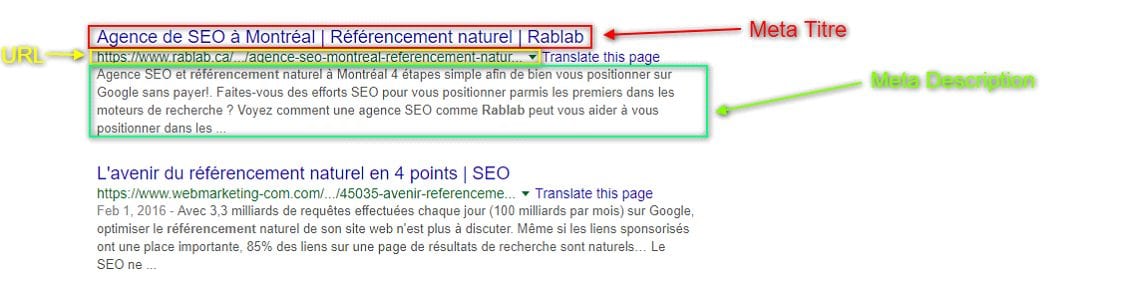
En fait, un Rich Snippet, c’est le résultat d’un code qui permet à Google de mieux comprendre le contenu de votre site Web et de l’afficher clairement. Habituellement quand on fait une recherche sur Google, on vous affiche plusieurs site Web composés des 3 éléments suivant : Meta titre, URL et Meta description.

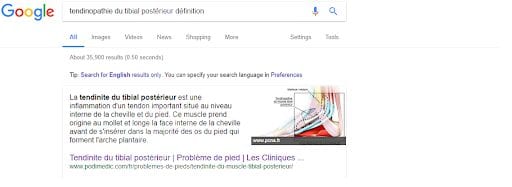
En utilisant un schéma, ici nous apparaissons comme étant le premier résultat sur Google avec une image et un texte qui répond à la question de l’utilisateur, dans ce cas-ci la définition de la tendinopathie du tibial postérieur. On voit tout de même le URL ainsi que le Meta titre, par contre la Meta description est remplacer par de l’information plus pertinente pour l’utilisateur puisque Google arrive à lire le contenu de cette page grâce au schéma.

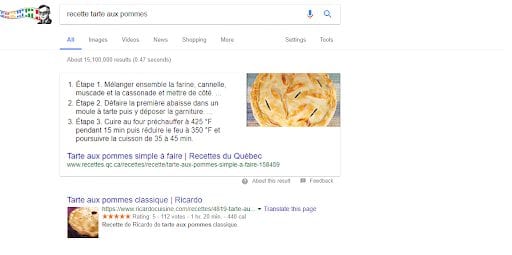
Les schémas ont été créés pour aider les utilisateurs de Google à trouver l’information qu’ils recherchent sans avoir nécessairement à allez sur votre page. Par exemple un schéma pour une recette nous permettra d’avoir l’information nécessaire sans avoir à parcourir votre site Web.

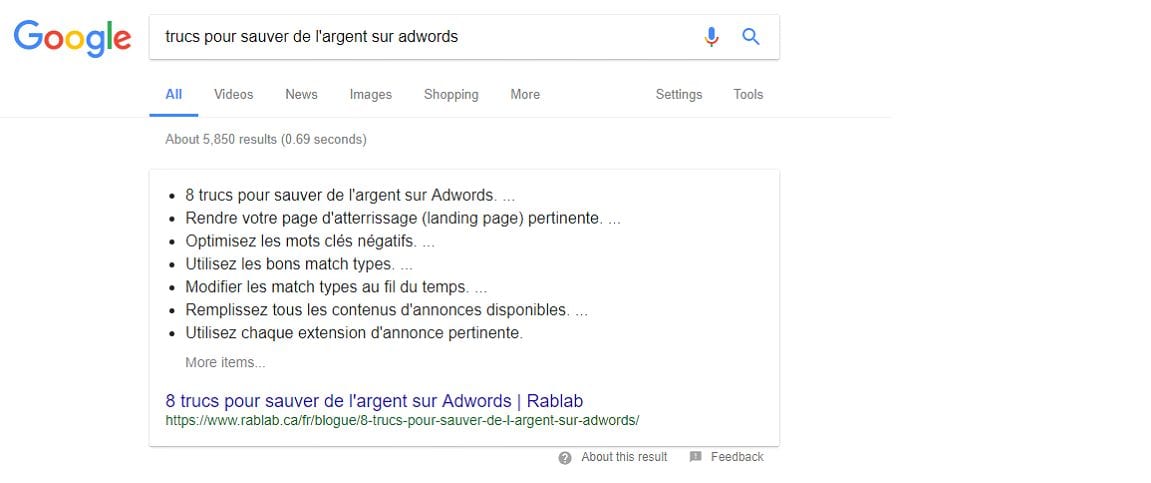
Il y a des centaines de types de « Schéma », vous pouvez en faire pour vos articles de blogue, vos pages de services, votre adresse, une recette, etc. Sur notre blogue par exemple, nous ajoutons des schémas d’article pour afficher des extraits importants se reliant directement à notre titre ou des étapes comme dans l’exemple suivant.

Il est important de savoir qu’il y a plusieurs façons d’implanter ces fameux Snippets à votre site web, mais selon mon expérience, la manière la plus simple et efficace est de passer par le Google Tag Manager et d’utiliser le langage « JSON LD » qui vous évite d’avoir à apprendre comment coder en HTML.
Comment faire un schéma pour mon site?
SE CRÉER UN GOOGLE TAG MANAGER
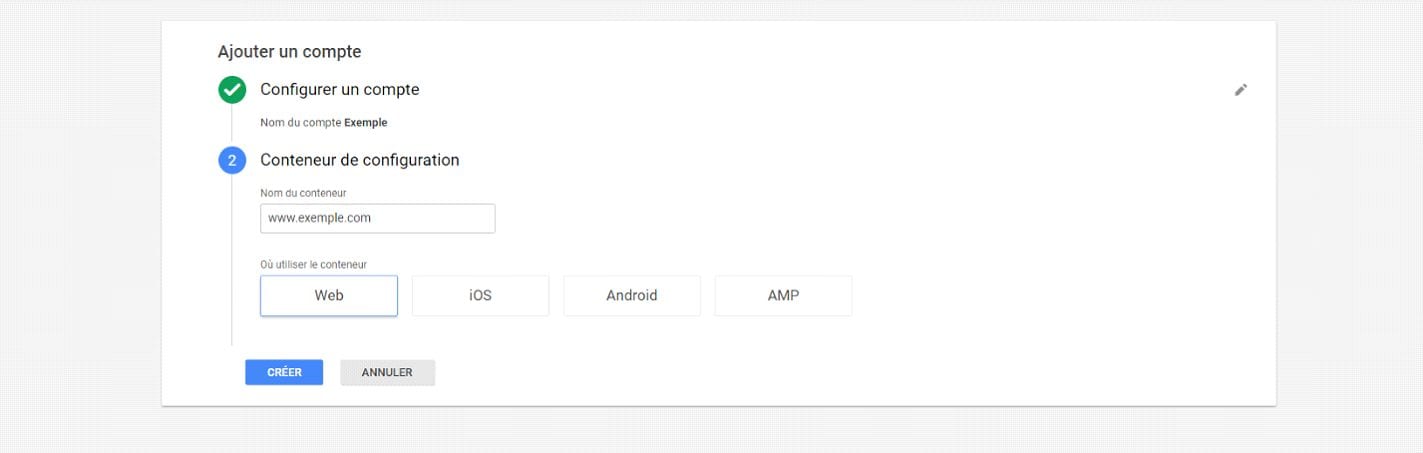
Pour commencer, vous devez vous créer un Google Tag Manager. Pour ce faire vous devez allez sur leur site Web et vous créer un compte avec votre adresse courriel habituelle. Ajoutez votre compte en lui donnant un nom, ensuite ajoutez l’adresse de votre site Web. Ensuite on vous laisse le choix entre Web, IOS ou Android. Vous aurez compris que IOS et Android sont réservé pour les applications de cellulaire. Par la suis, faites créer et acceptez les conditions d’utilisation.

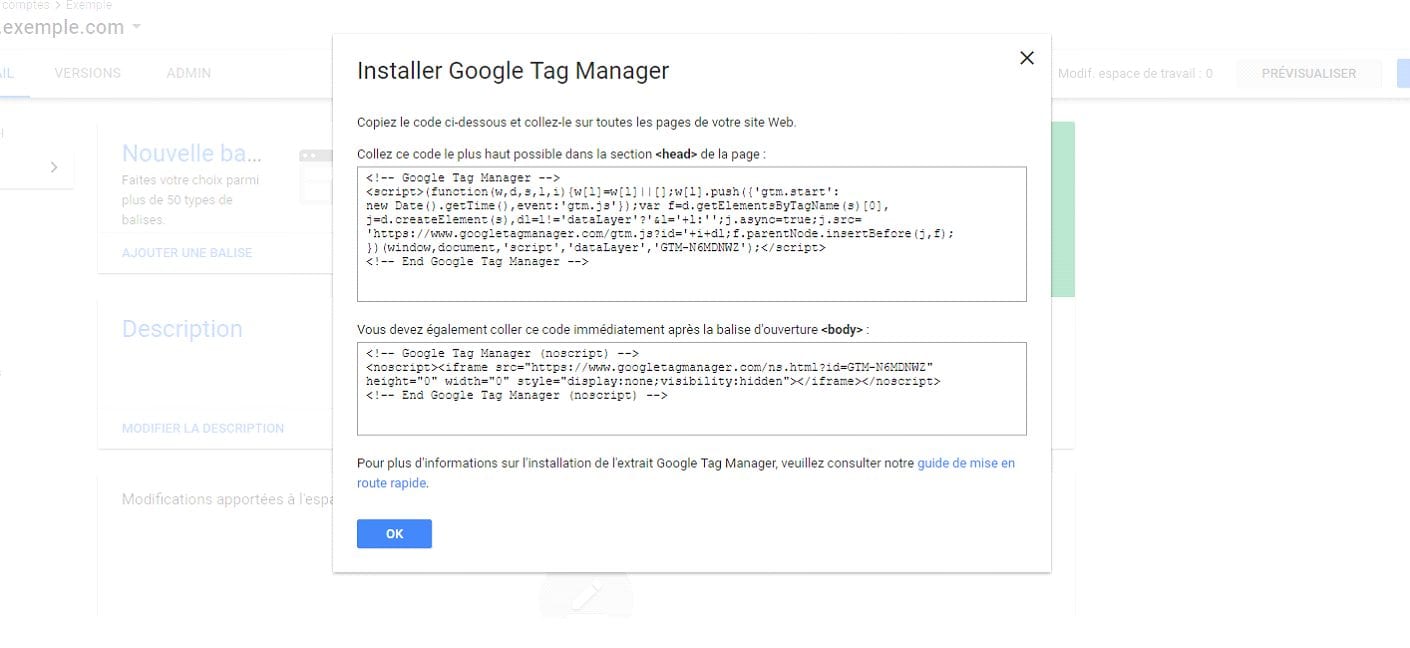
La prochaine étape semble plus complexe qu’elle ne l’est en vérité. GTM ( Google Tag Manager) vous donnera un code HTML que vous devez ajouter à votre site Web. Vous pouvez soit l’entrée à partir du « backend » de votre site Web et l’ajouter dans le head et dans le body ou passer par un plugin tel que celui-ci si votre site est fait avec WordPress.

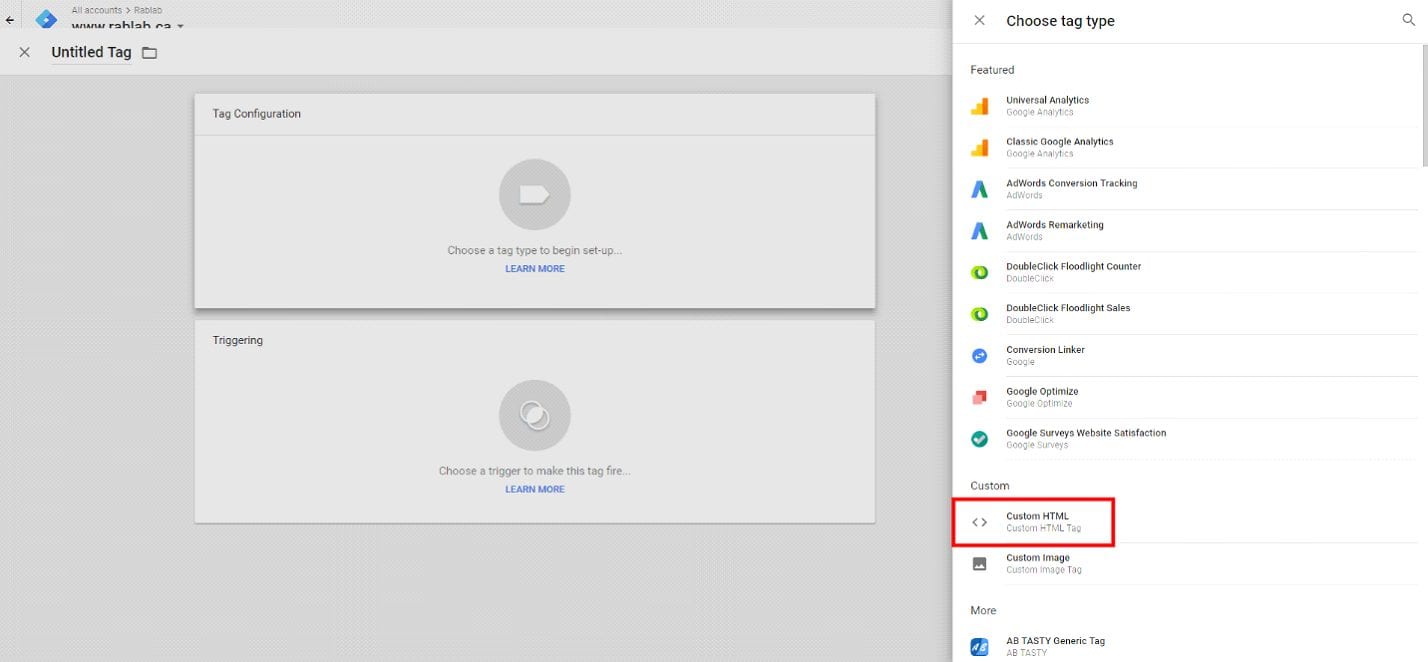
CRÉER UN TAG AVEC UN CUSTOM HTML À PARTIR DU GTM
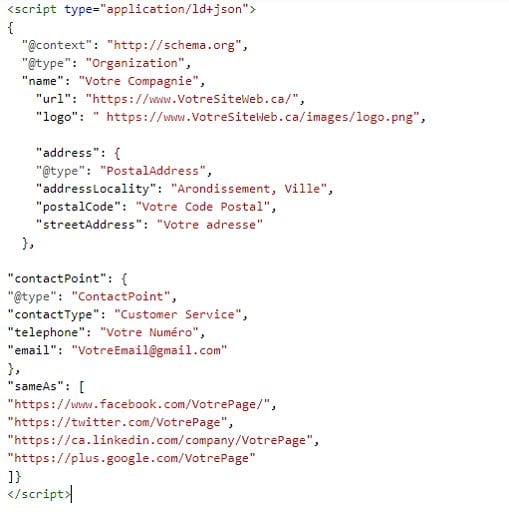
Ensuite, à partir du Tag Manager, créer un nouveau Tag, sélectionner Custom HTML tag et créer votre Rich Snippet en vous basant sur les modèles afficher ici.

Un exemple plutôt simple serait un schéma qui permet à Google d’afficher votre adresse, numéro de téléphone, etc.

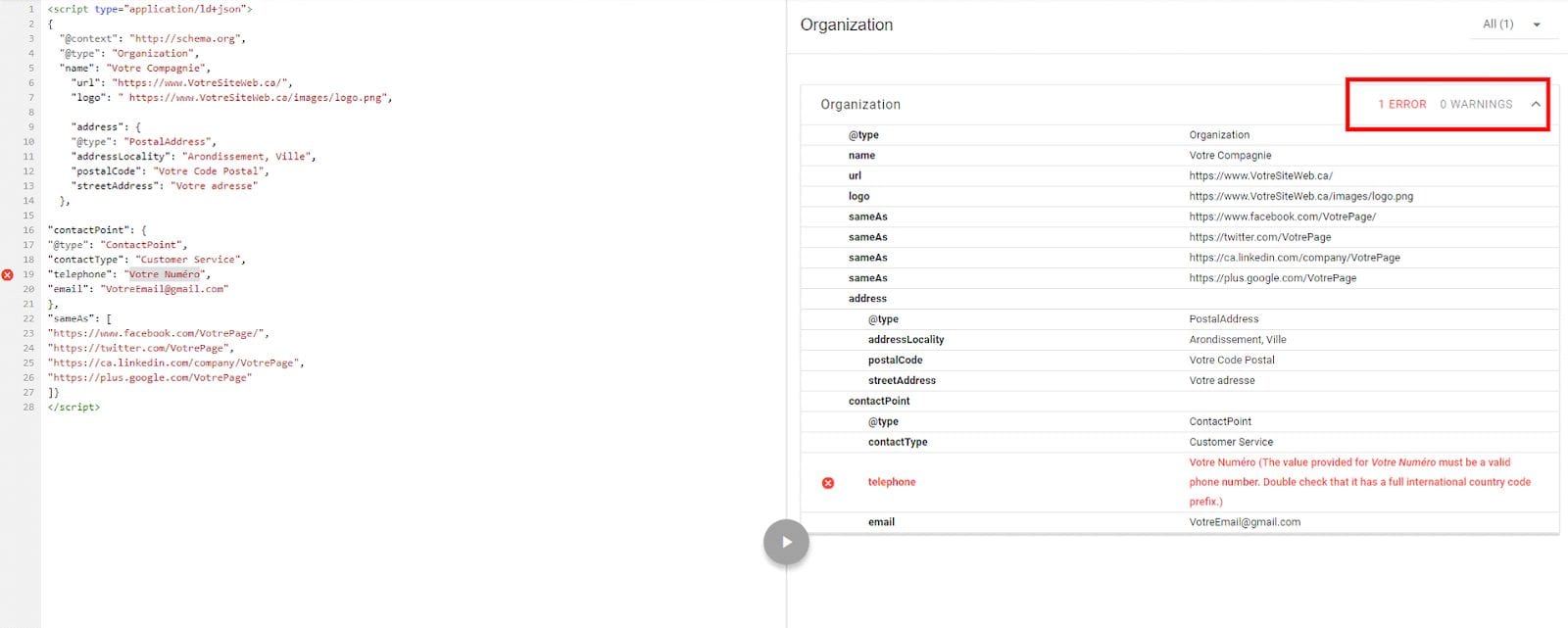
VÉRIFIER QU’IL N’Y A PAS D’ERREURS
Après avoir complété votre Custom HTML Tag je vous suggère fortement d’aller vérifier qu’il n’y a aucune erreur dans votre schéma avec cet outil puisque Google ne l’affichera pas s’il y a une erreur en rouge, en revanche un « Warning » en orange ne posera aucun problème.

CRÉER UN TRIGGER SUR GTM
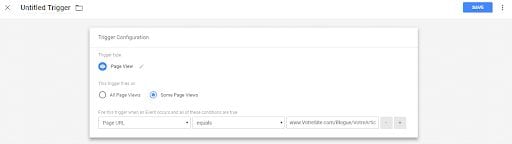
La prochaine étape serait de créer un « Trigger » qui est en fait simplement l’élément déclencheur. Donc le Trigger de celui-ci serait un All Page Views « Page view » sur toutes les pages, en revanche si vous avez choisi de faire un Schéma pour un article, le Trigger serait donc un Some Page Views « Page View Equals » suivi du lien de votre article.
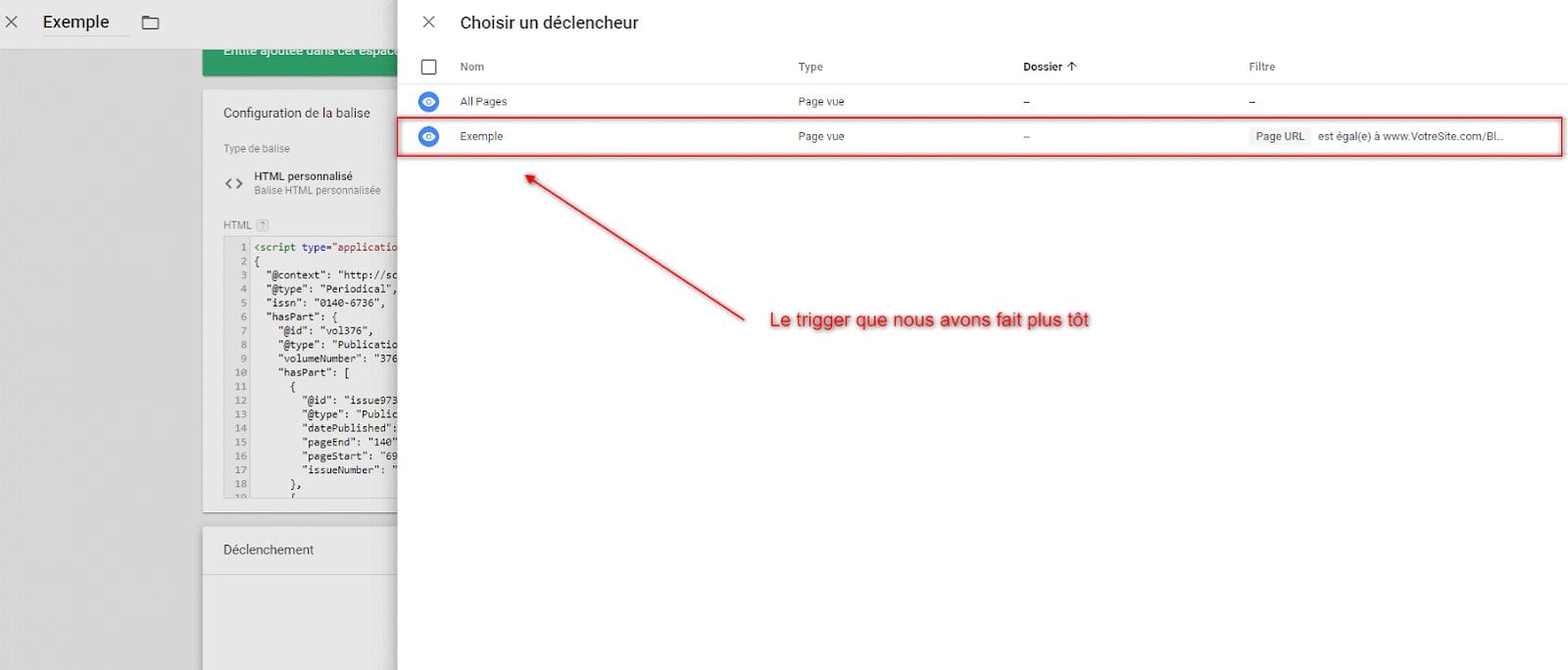
ASSOCIER VOTRE TRIGGER AVEC VOTRE TAG
L’étape suivante est simplement d’associer le Tag qui a été créé plus tôt avec le Trigger que nous venons de faire. Cliquer simplement sur votre Tag (ou balise si votre GTM est en français) et au bas vous pouvez associer un le Trigger que nous venons de faire avec le Tag que nous avons fait plus tôt.

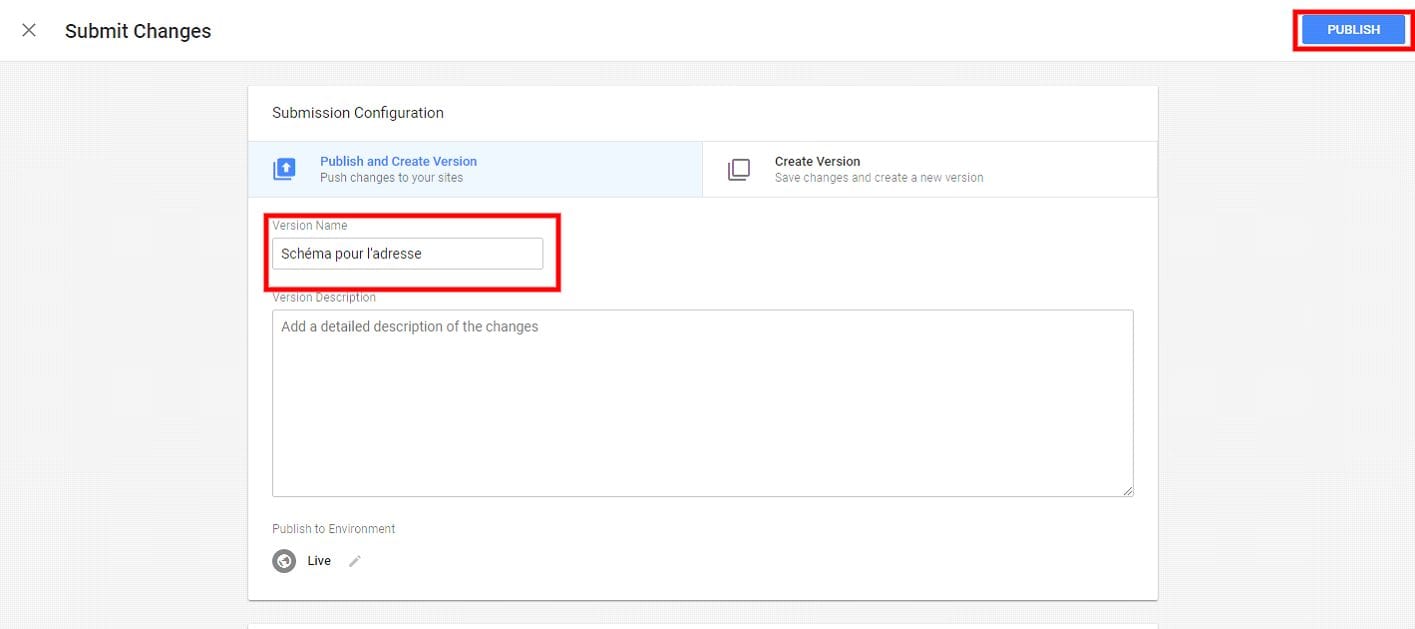
SOUMETTRE VOS CHANGEMENTS SUR GTM
Ensuite, lorsque votre Custom HTML Tag et votre Trigger ont bien été remplis et que vous vous êtes assurée qu’il n’y a pas d’erreurs, il vous reste à l’activer en appuyant sur le bouton Submit en haut à droite. Je conseille fortement de laisser une note sous l’onglet « Version Name » de façon à pouvoir toujours revenir en arrière en cas de problème. Ne reste plus qu’à appuyer sur Publish et allez à l’étape suivante!

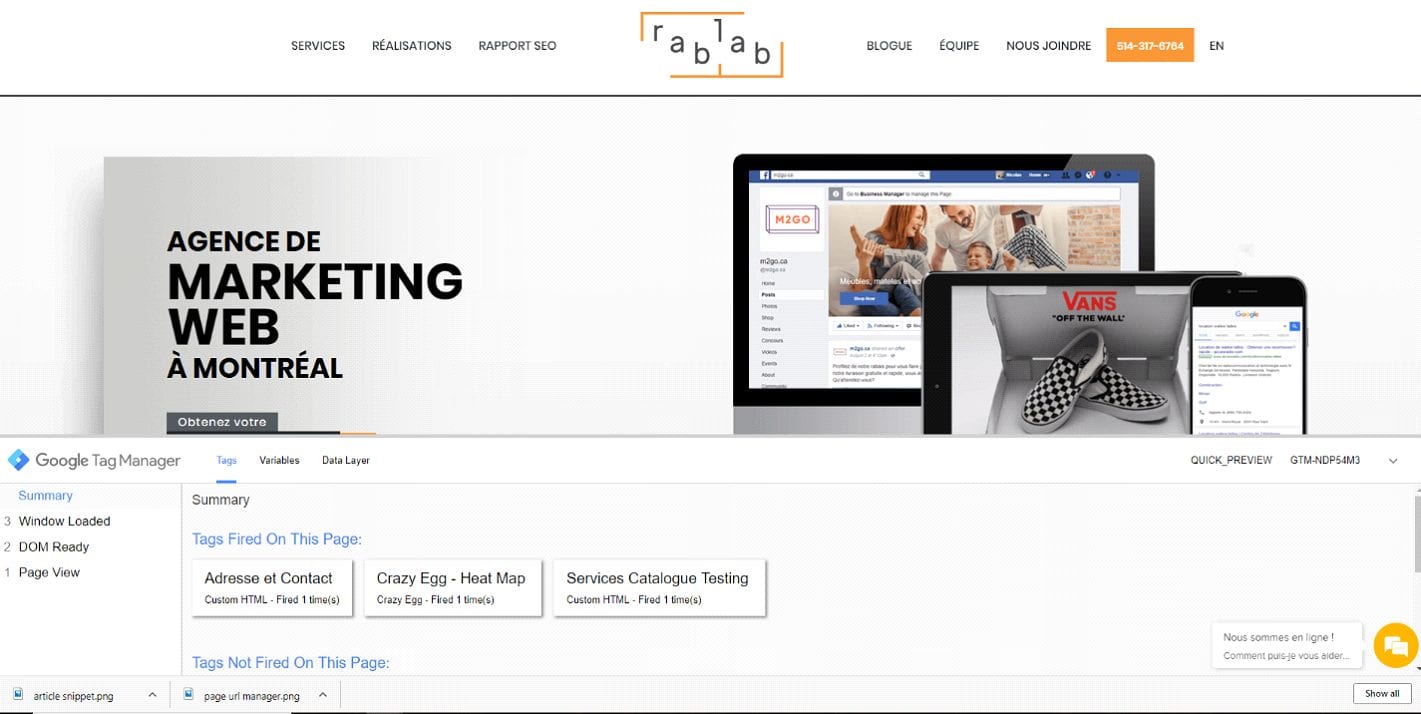
VÉRIFIER QUE VOTRE SCHÉMA FONCTIONNE BIEN
Nous avons presque terminé de créer un schéma, il nous reste simplement à effectuer une dernière vérification avant de passer à l’étape de l’attente. Dans le haut de la page de votre Tag Manager, appuyez sur Preview, ceci vous permettra d’aller vérifier directement sur votre site Web et de vous assurer que votre Custom HTML Tag soit bien lancé quand Google voit votre page en question.


ATTENDRE QUE LES RÉSULTATS ARRIVENT
Cette étape est la plus simple et la plus désagréable à la fois, attendre. Google peut prendre plusieurs semaines/mois avant d’afficher votre Rich Snippet, même parfois il peut apparaitre et disparaitre quelques jours plus tard. Malheureusement les Schémas ne sont pas garantis par Google et il y a toujours un peu de hasard. Si cet article vous a aidé, je vous invite fortement à aller lire notre petit guide du SEO pour débutant!
De plus, revenez jeter un œil à notre section blogue de temps en temps pour continuer d’en apprendre avec nous et n’hésitez surtout pas à nous laisser vos commentaires, nous nous ferons un plaisir de vous répondre!