Structured data and rich snippets in 2022
In SEO, rich snippets are an effective way to attract the attention of a user performing a Google search. You’ve probably already seen them when you searched for a recipe, or asked a question on Google.
Indeed, they display a different look than the blue links list we all know so well. Here is an example of an enhanced result when searching for a recipe:
Besides the fact that it is clearly ”Allrecipe” who dominates, we can see a lot of information even before clicking on the link, both in the carousel and in the result below:
- The grade with the number of opinions;
- Preparation time;
- Calories;
- The website where the recipe can be found (carousel).
So how do you appear in search results as rich snippets? How do rich snippets work?
Definition of rich snippets
First, it is important to define rich snippets.
Basically, rich snippets are a different way of presenting search results to users. For the latter, it allows them to have what they are looking for more easily, in addition to being more visually pleasing.
For businesses, this means more “real estate” on the results page. In other words, it takes up more screen space. More space for them = less space for their competitors.
The different types of rich snippets
There are a multitude of different enriched results. Here are the main ones:
The star ratings snippets
Recipe snippets

Music snippets

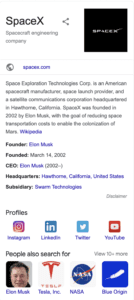
Snippet organisation

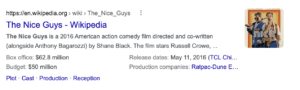
Movie snippet

This is only a small list of all the rich snippets possible with Google.
As you can see, there are a variety of ways to get attention!
Structured data with Google
It’s very well to have rich snippets, to display the ingredients of a recipe or extracts of texts to answer a question, but where does it come from?
This is where structured data comes in. This refers to a predefined format to present information on a web page to help the search engine understand what you are talking about. To do this, we refer to schema.org.
Schema.org attributes
Schema.org is a collaborative platform to standardize and promote the use of structured data on the web. On this platform, you can find a wide variety (always growing) of schema.org types or attributes for different pages, for example for a recipe:

In this very small screenshot of the schema for a recipe, we can see the properties that we can fill in and thus enrich the content in the eyes of the search engine. For example, cookTime refers to the cooking time, recipeCuisine would allow us to specify that it is an Italian, Afghan, or Japanese dish and suitableForDiet can specify if the recipe is appropriate for certain dietary restrictions (halal, keto, gluten-free, etc.).
Moreover, the Schema.org vocabulary is standardized for all major search engines, such as Google, Bing, Yandex (Russia) and Baidu (China).
To add schema.org to your site, you need to use a specific data format, either Microdata, RDFa or JSON-LD.
The Schema in JSON-LD format
We recommend the use of JSON-LD because it does not require any HTML knowledge to be used, making it more accessible.
In fact, its ease of use has made it the most popular choice in the SEO field. Here is what a JSON-LD implementation of a recipe would look like:

Then, below, the preparation steps:

Finally, in this example, the note and a video version of the recipe is associated with it, with all the information attached to it:

This sounds like a lot, but it is not required to have so much information. You can have a rich snippet more easily, as long as the mandatory properties are present. Obviously, it is always relevant to put as much information as possible, so that the user can find what he or she is looking for.
So, now that you know the “why”, it’s time to move on to the “how”!
How to get rich snippets?
Setting up structured data on your site to get rich snippets seems to be a complex process, but it can be summarized in 5 steps:
- Build your script with a JSON-LD code generator;
- Make a rich snippet test to validate your code;
- Insert your validated code in your page;
- Inspect your URL with Google Search Console;
- Make a request to reindex the page.
The steps are detailed below.
Before you start, you should be aware of one very important thing: Google does not guarantee that it will display rich results, even if they are well-informed. Indeed, Google has a very specific goal, which is to respond to its users’ searches. If its algorithm decides that not showing your rich results is the best way to go, that’s exactly what will happen.
Nevertheless, we can maximize our chances of appearing on the most results by adding well-filled structured data.
However, if you really want to make sure you take advantage of rich snippets, hiring SEO experts is a great way!
1. Build your script with a JSON-LD code generator
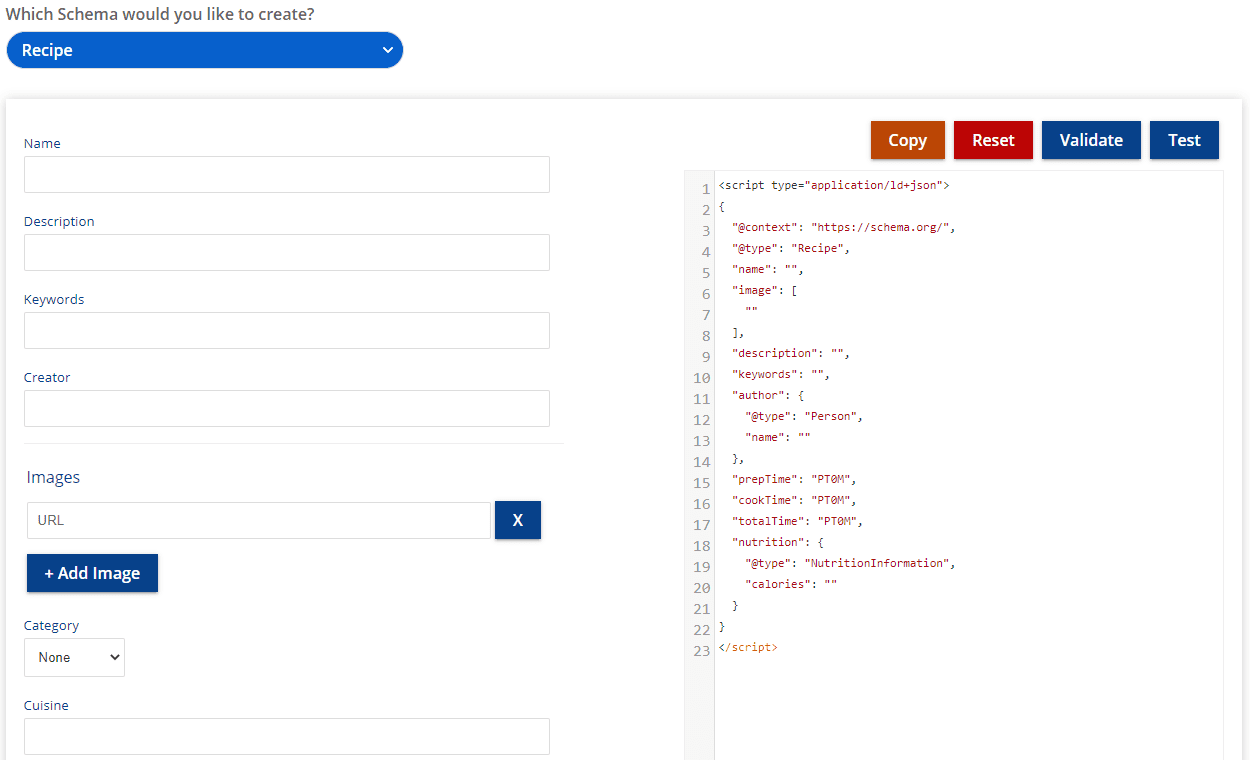
The first step is to build the code you want to integrate. Don’t worry, you don’t need to code! There are plenty of JSON-LD code generators online, such as RankRanger.
Simply choose from the drop-down menu the type of page you want, then fill in as many fields as possible. You will see the code on the right build up as you fill in the fields.

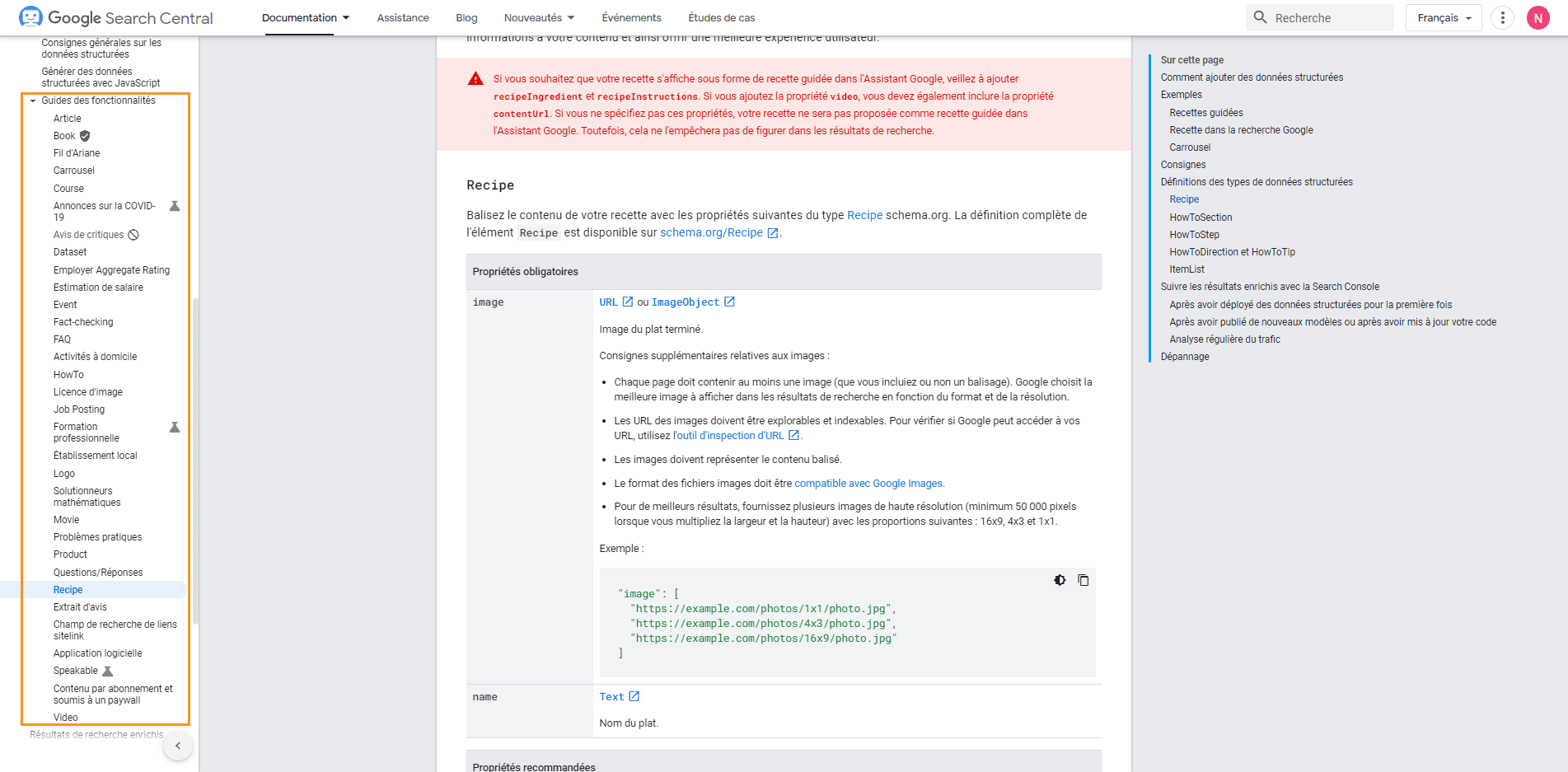
Be sure to fill in the required property fields, which are listed on the page of the structured data type in question. To see the other types, they are listed in the left bar (orange rectangle):

2. Make a rich snippet test to validate your code
Once your JSON-LD script is built, it’s time to validate it to make sure the search engine understands it. For Google, there is the Enriched Results Test tool. Simply click on the “Code” tab (orange box), paste in your code snippet that you built on RankRanger, then click on “Test Code”. The Enriched Results Test Tool does the rest:
If your code is validated, you will get a message looking like this, which will list what structured data is detected in your code:
3. Insert your validated code in your page
Once your code is validated, it’s time to put it in your HTML page. In the past, we have tested a method of inserting structured data using Google Tag Manager. However, we now recommend inserting them in the code of the page.
To do this, go into the HTML code of the page and paste the JSON-LD script into the <head> section of your page (before </head>). Theoretically, where to put the JSON-LD code doesn’t really matter. You could put it in the <body> too, it’s more a matter of preference.
Alternatively, there are several plugins for WordPress or Shopify that allow for easier integration of structured data on your website.4. Inspect your URL with Google Search Console.
3. Insert your validated code in your page
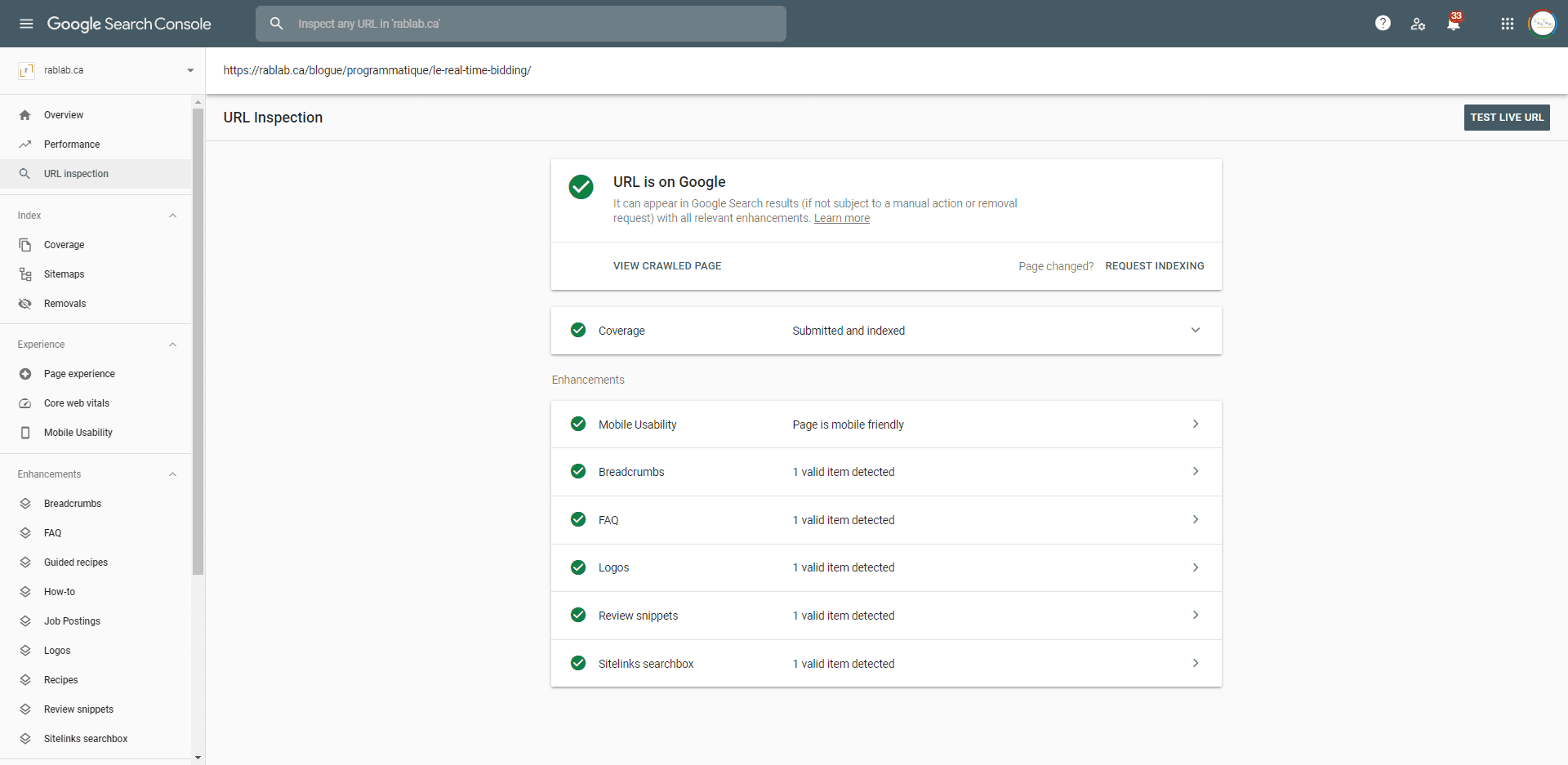
Once your code is inserted, go to Search Console and have the page URL inspected. This allows you to see how Google sees your site, and if your structured data is indeed taken into account by it:

5. Make a request to reindex the page
The last step consists in notifying Google’s indexing robots that a modification has been made. They will then recrawl your page, so that your structured data can be displayed in the SERP (Search Engine Results Page).
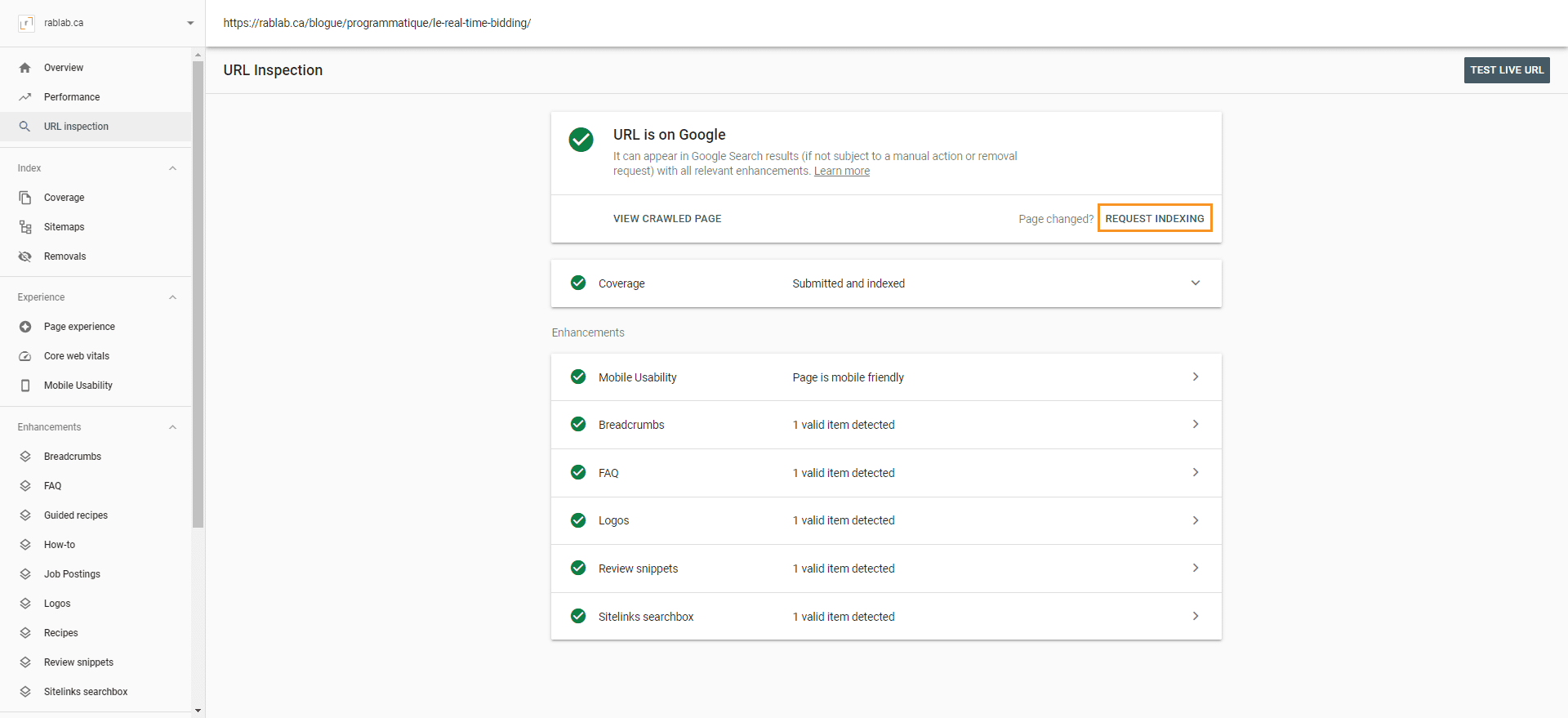
No need to change the page, just click on “Request indexing”, and you’re done:

Congratulations, you now have structured data associated with your page! Now all you have to do is wait.
How long before the rich snippet is displayed?
If you have filled in your structured data properly, it can take anywhere from a few minutes to a few days. If after a week you still don’t have any rich snippets displaying, there may be something you forgot somewhere. Make sure you pass the rich snippet test and that your script is validated.
How do I know that my rich snippets are on my site?
There are two methods. The first is to go to your Search Console and inspect the URL of the page you want to check.
The second one is to simply do a Google search by putting site: in front of your URL. For example: “site:https://namedomain.com/article-a-verifier”. If rich snippets can appear, you will see them here. Example:
- Build your script with a JSON-LD code generator;
- Make a rich snippet test to validate your code;
- Insert your validated code in your page;
- Inspect your URL with Google Search Console;
- Make a request to reindex the page.
If you have filled in your structured data properly, it can take anywhere from a few minutes to a few days. If after a week you still don’t have any rich snippets showing up, there might be something you forgot somewhere.
> Entrust your SEO strategy to our expertsThere are two methods. The first is to go to your Search Console and inspect the URL of the page you want to check.
The second is to simply do a Google search by putting site: in front of your URL.
> Contact us